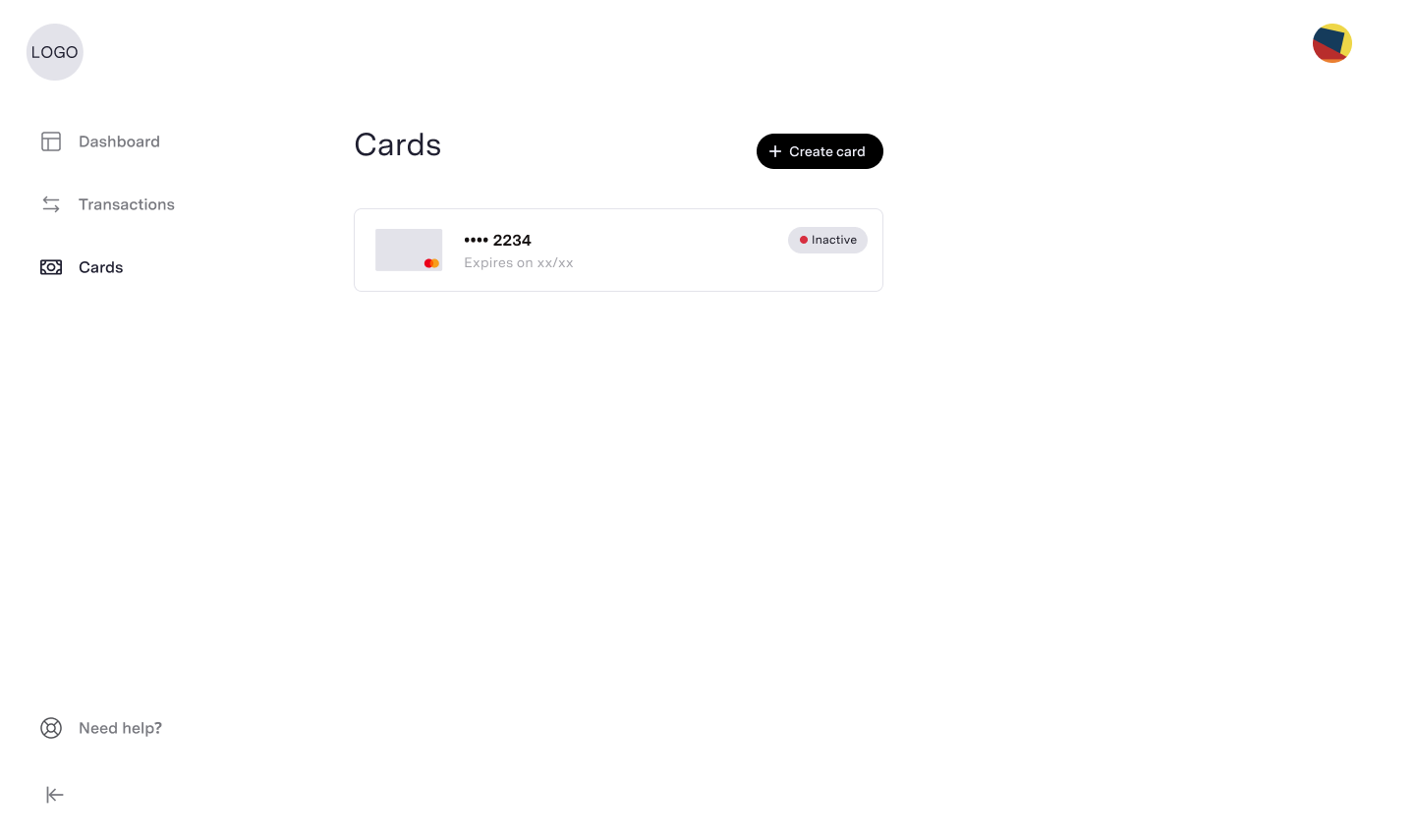
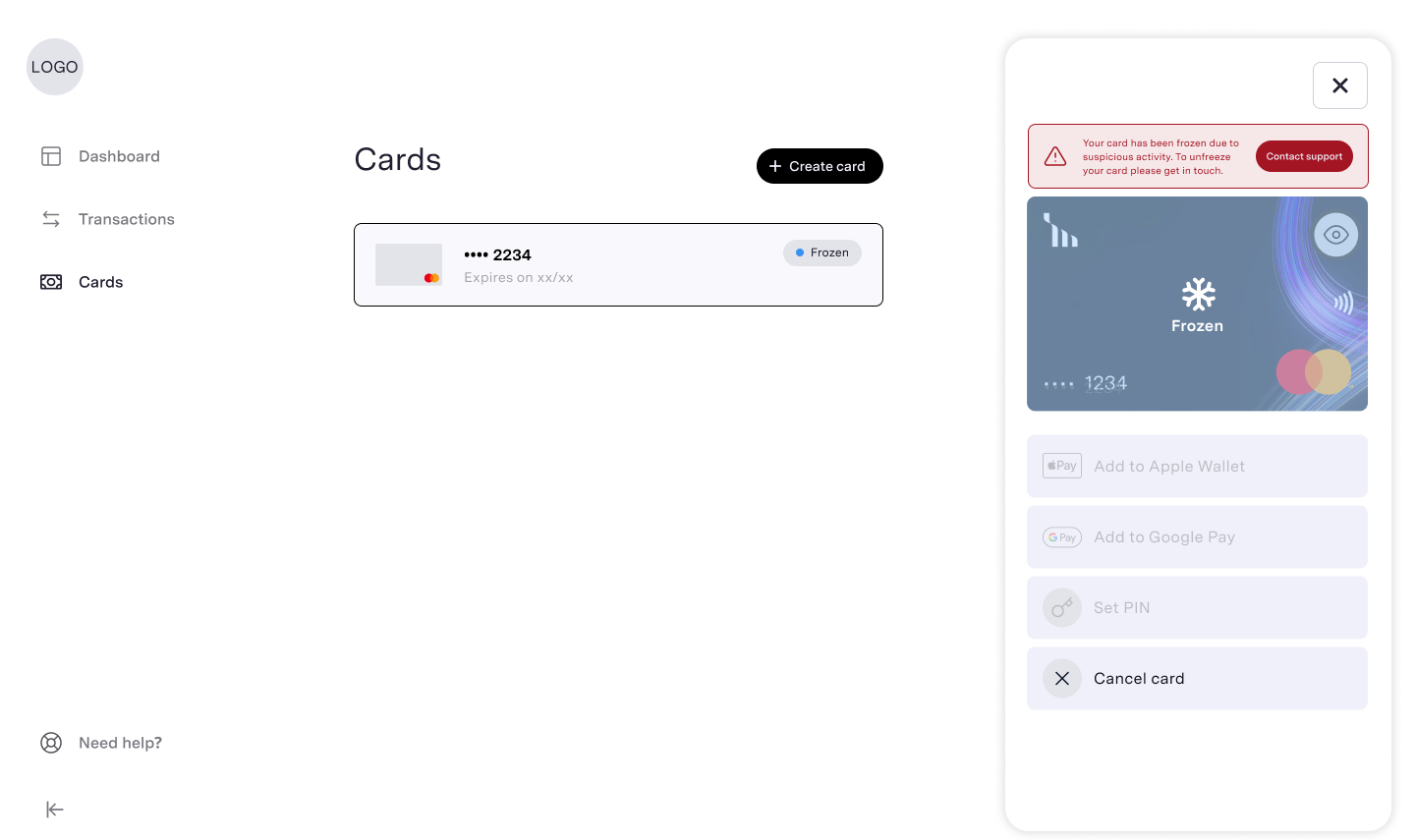
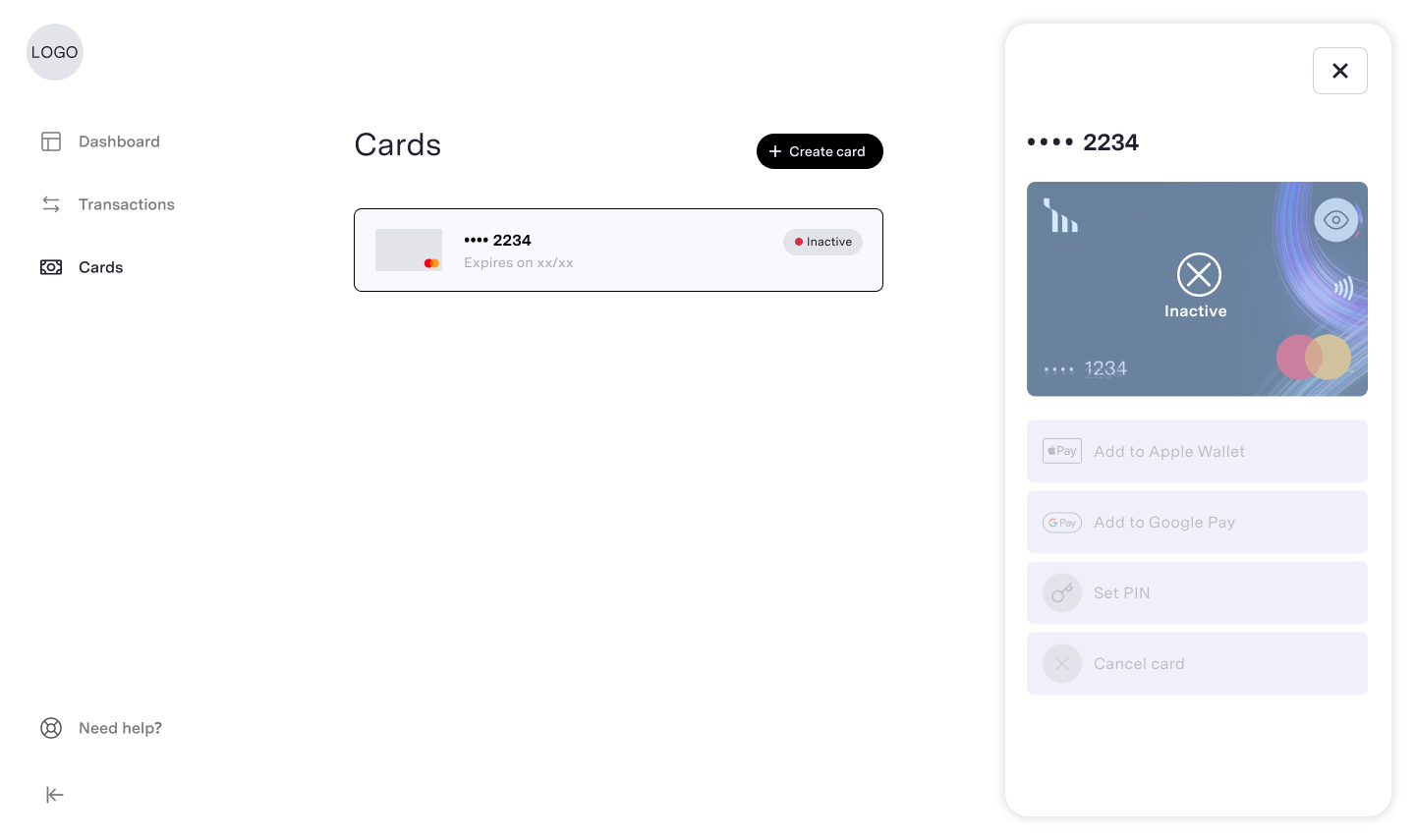
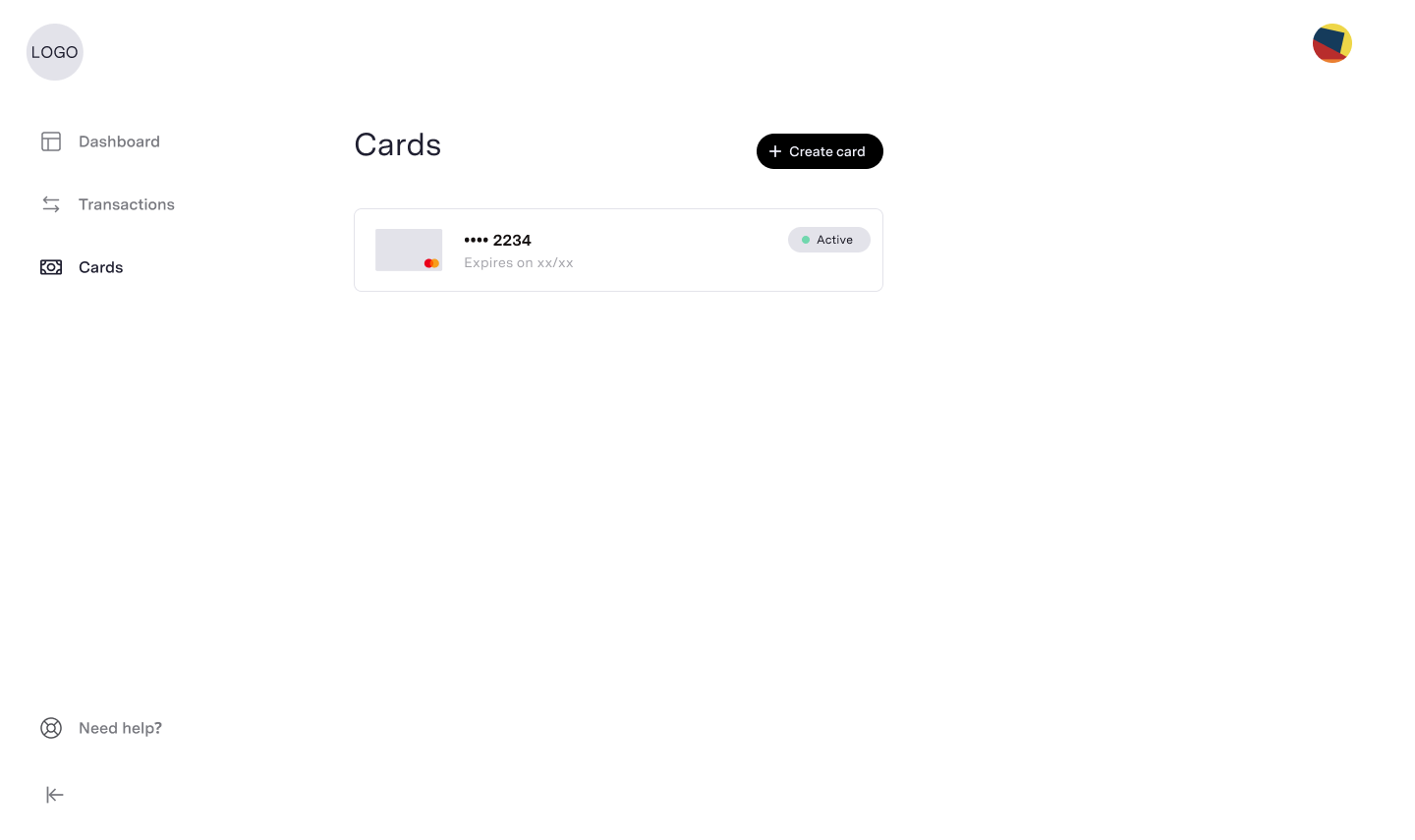
As part of my Summer internship as a UX Designer at Immersve, I was tasked with creating a way to display a cards status under the card management feature, as well as finding a way to show when a card has been frozen by a cardholder opposed to when a card has been frozen by an admin due to suspicious or fraudulent activity.
We believe that by permitting temporary card blocks to be established and removed via API will allow partners to provide UX’s in which cardholders can control the usability of their cards. This means we can limit the burden on the Immersve support resources by putting the cardholder in control of temporary blocks as they deem appropriate.




Some considerations I took into account while developing this was how can the user tell if the card has been frozen by the cardholder themselves or an admin. I also considered other statuses a card may have, such as active/inactive.
I created a pill status symbol which is displayed above the card which tells the user whether the card is active, frozen or inactive. Each status displays a coloured circle which indicates the status. Green is active, blue is frozen and red is inactive.
I created a pill status symbol which is displayed above the card which tells the user whether the card is active, frozen or inactive. Each status displays a coloured circle which indicates the status. Green is active, blue is frozen and red is inactive.